引言
如果让你绘制一个坐标轴,你会怎么做?

一提到 “数据可视化”,相信很多人第一时间想到的便是那些琳琅满目的web前端第三方库,如:Highcharts,D3.js,Echarts (百度)和AntV(阿里)等。
虽然它们实现数据可视化的方式各不相同,但万变不离其宗。所有的第三方库都是基于以下两种浏览器图形渲染技术实现的,即: Canvas 和 SVG 。
本文主要介绍使用d3.js绘制坐标轴的具体过程。
D3.js简介
-
D3:数据驱动文档(Data-Driven Documents)。
-
是一个基于 web 标准的 JavaScript可视化库。
-
它可以通过使用SVG、Canvas和HTML把数据鲜活形象地展现出来。
-
兼容性: 兼容IE9 及以上的所有主流浏览器,对于移动端的兼容性也同上。
-
入门略复杂,但灵活可控,可以实现私人订制。
-
D3.js(v3) 基于SVG,方便自己定制;D3.js(v4)支持Canvas+SVG。
-
代码开源
-
完全免费
-
官方文档: https://github.com/xswei/d3js_doc
实现
该功能的实现过程较为简单,具体代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
| <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="axisDiv">
<div class="axis" id="axis1"></div>
<div class="axis" id="axis2"></div>
</div>
</body>
<style>
#axisDiv{
background-color: aquamarine;
width: 1000px;
height: 100px;
}
.axis{
width: 1000px;
height: 50px;
background-color: aqua
}
</style>
<script src="./d3.js"></script>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
drawAxis(200);
});
function drawAxis(maxValue) {
var width = 1000,
height = 50;
var svg1 = d3.select("#axis1")
.append('svg')
.attr('width', width + 'px')
.attr('height', height + 'px');
var svg2 = d3.select("#axis2")
.append('svg')
.attr('width', width + 'px')
.attr('height', height + 'px');
var xScale1 = d3.scaleLinear()
.domain([0, maxValue])
.range([10, width - 10]);
var xScale2 = d3.scaleLinear()
.domain([0, maxValue])
.range([10, width - 10]);
var xAxis1 = d3.axisBottom()
.ticks(maxValue/4)
.scale(xScale1);
var xAxis2 = d3.axisTop()
.ticks(maxValue/4)
.scale(xScale2);
svg1.append('g')
.attr('transform','translate(0,5)')
.call(xAxis1);
svg2.append('g')
.attr('transform','translate(0,45)')
.call(xAxis2);
}
</script>
</html>
|
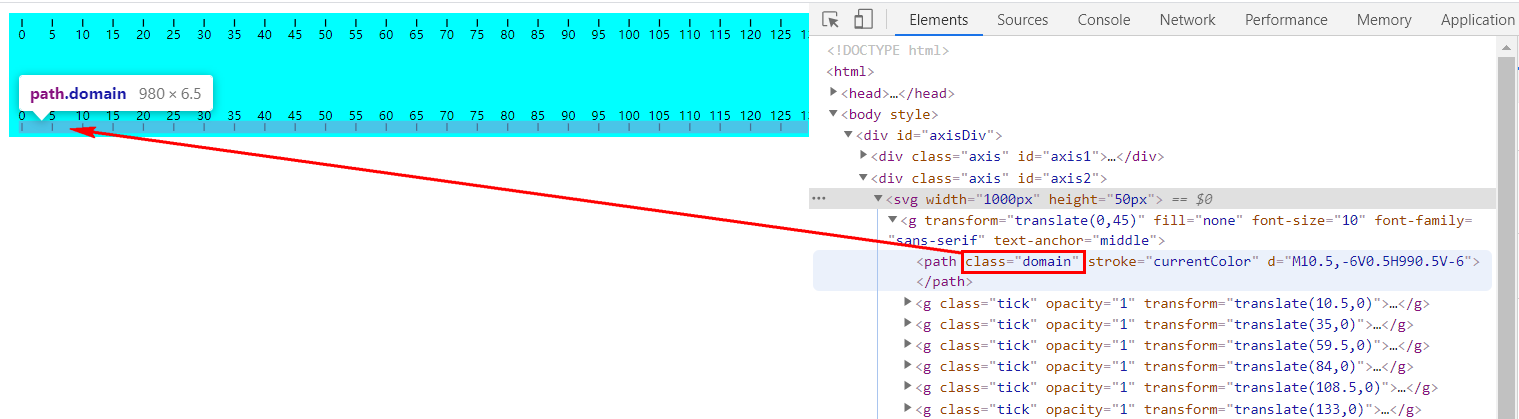
实现效果如下:

附:
此外,我们还可以对坐标轴的样式进行修改。如:
(1)隐藏坐标轴
1
2
3
4
| .domain{
visibility: hidden;
}
|
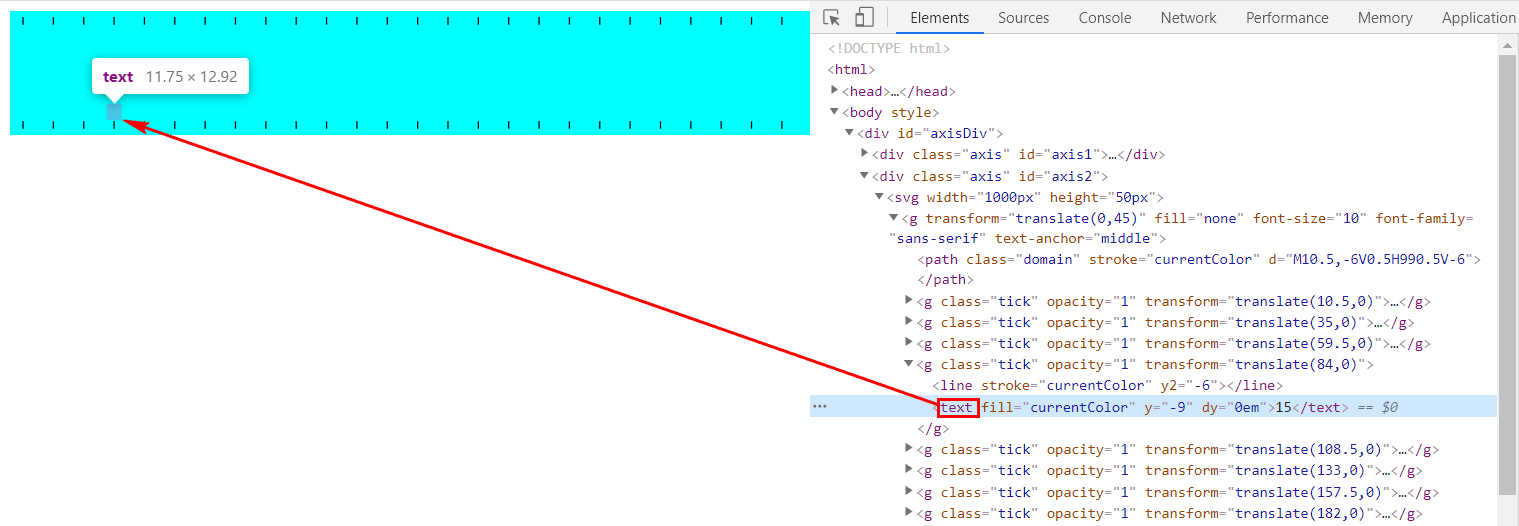
实现效果如下:

(2)隐藏刻度值
1
2
3
4
| g text{
visibility: hidden;
}
|
实现效果如下:


关注**“阿汤笔迹”** 微信公众号,获取更多学习笔记。
原文地址:http://www.atangbiji.com/2020/10/18/drawAxisByD3js
博主最新文章在个人博客 http://www.atangbiji.com/ 发布。